





CINEMATOGRAPHY IN THE 3D REALM
after some discussion and talking with Joe, I decided to go in a direction where the viewer has to realize the emotion that the video is showing.
i want to have mixed emotions by showing different color palettes and actions on screen so the viewer has to decide whether or not is an emotion or another.
so based on that I changed the idea of telling a story but rather than giving the viewer the opportunity to create their own story.
I want to have 3 different scenes with the same character make them look different, have different compositions, and have different lenses.
1. shot of the character looking at a bonfire (cinematic aspect)
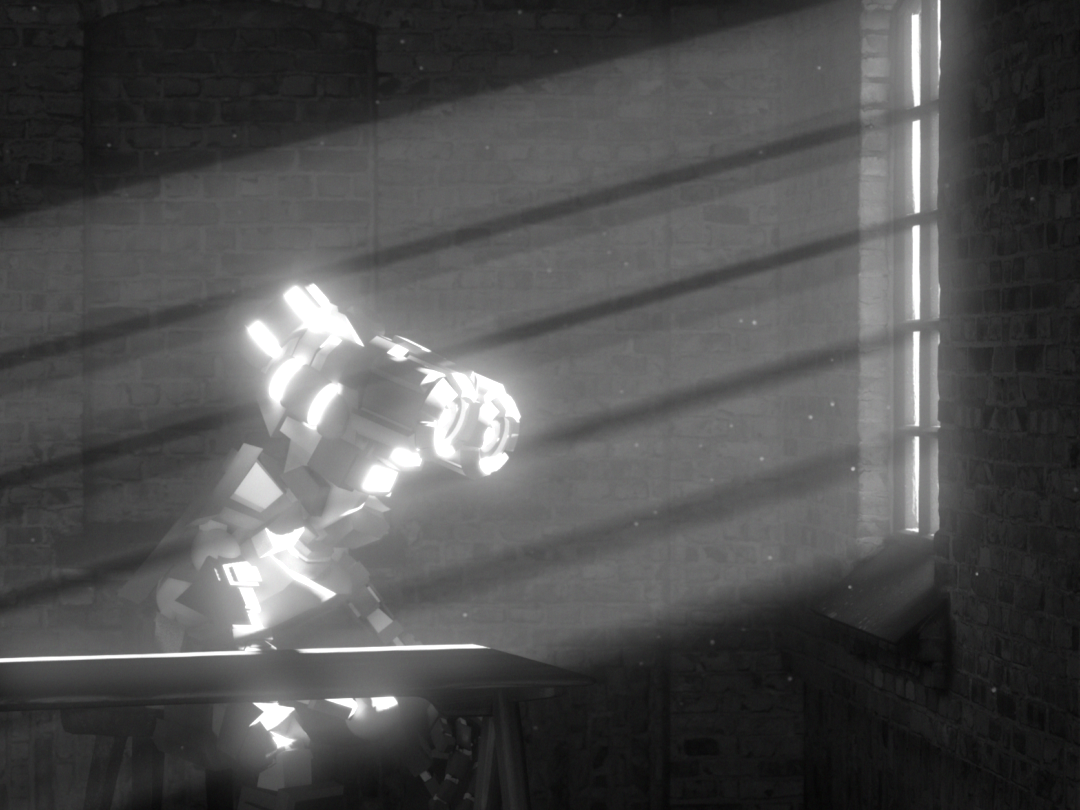
2. black and white image or monochromatic image of the character on a chair with a cup of coffee and a computer screen on, watching a window
3. I character in a real-life environment enjoying the view and the nature.
Tuesday 11/7/2023